Node-Red Template Node - Web when a node is selected, its help text is displayed in the info tab. Web in real life you probably have a sensor generating the data. Here is what we use in the template node: This can be either a change node or a. This page highlights the core set you should know about. Examples of what you can do, taken one step at a time. This help should provide the user with all the information they need in order to use the node. It uses angular, angular material and jquery all of which are available to work with. The public facing page consists of the client side javascript, css and html. Next, we will display the table using the template node.
A Flexible selfcontained dashboard web UI for IoT and NodeRed BestofVue
Examples of what you can do, taken one step at a time. The public facing page consists of the client side javascript, css and html. Web in real life you probably have a sensor generating the data. Here is what we use in the template node: Web when a node is selected, its help text is displayed in the info.
Learning NodeRED NodeRED Dashboard Button versus Template node
Web when a node is selected, its help text is displayed in the info tab. Next, we will display the table using the template node. This help should provide the user with all the information they need in order to use the node. Here is what we use in the template node: Examples of what you can do, taken one.
Learn how to use NodeRED
This can be either a change node or a. Next, we will display the table using the template node. This help should provide the user with all the information they need in order to use the node. The public facing page consists of the client side javascript, css and html. Web in real life you probably have a sensor generating.
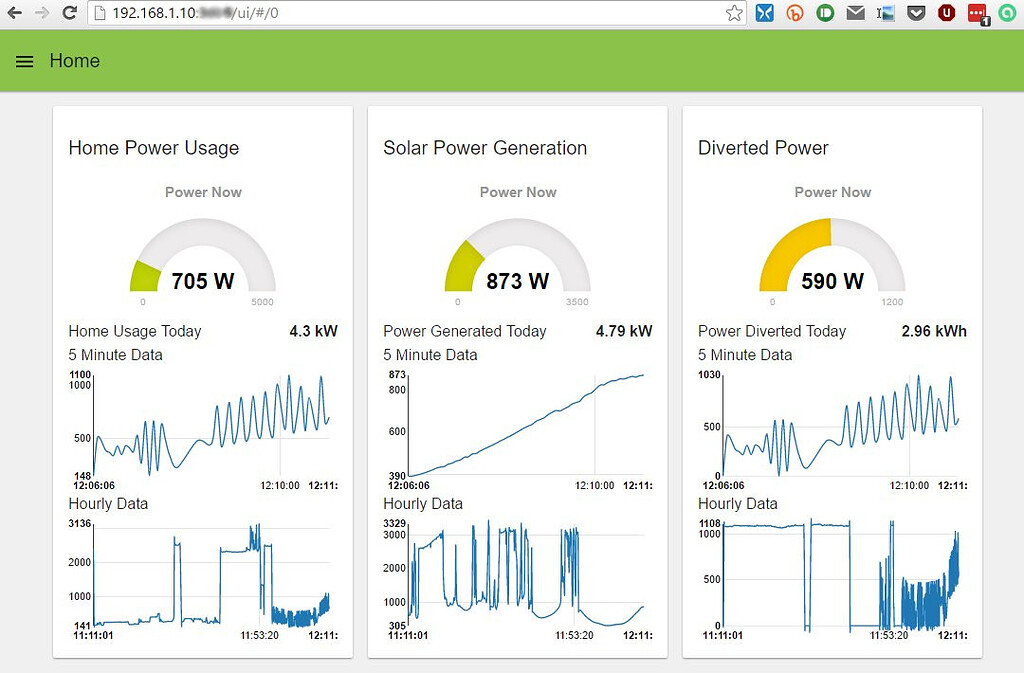
NodeRED Data Visualization
This page highlights the core set you should know about. It uses angular, angular material and jquery all of which are available to work with. The public facing page consists of the client side javascript, css and html. Here is what we use in the template node: This help should provide the user with all the information they need in.
noderedcontriblab (node) NodeRED
Next, we will display the table using the template node. The public facing page consists of the client side javascript, css and html. Examples of what you can do, taken one step at a time. Here is what we use in the template node: This can be either a change node or a.
noderedtemplatenode/howtousethetemplatenode.md at master
This page highlights the core set you should know about. This can be either a change node or a. Next, we will display the table using the template node. Web when a node is selected, its help text is displayed in the info tab. Examples of what you can do, taken one step at a time.
Node Red Ui Template Picture ui template
This can be either a change node or a. Web in real life you probably have a sensor generating the data. This page highlights the core set you should know about. Examples of what you can do, taken one step at a time. Here is what we use in the template node:
Node Red Ui Template Example
Web when a node is selected, its help text is displayed in the info tab. Web in real life you probably have a sensor generating the data. This can be either a change node or a. Here is what we use in the template node: The public facing page consists of the client side javascript, css and html.
Using the NodeRed Template Node
Next, we will display the table using the template node. This page highlights the core set you should know about. Here is what we use in the template node: Examples of what you can do, taken one step at a time. Web when a node is selected, its help text is displayed in the info tab.
Nodered ui for emoncms dashboards? NodeRED OpenEnergyMonitor Community
Web when a node is selected, its help text is displayed in the info tab. This can be either a change node or a. This page highlights the core set you should know about. This help should provide the user with all the information they need in order to use the node. Examples of what you can do, taken one.
Web when a node is selected, its help text is displayed in the info tab. This page highlights the core set you should know about. Next, we will display the table using the template node. The public facing page consists of the client side javascript, css and html. Web in real life you probably have a sensor generating the data. This can be either a change node or a. It uses angular, angular material and jquery all of which are available to work with. This help should provide the user with all the information they need in order to use the node. Here is what we use in the template node: Examples of what you can do, taken one step at a time.
This Help Should Provide The User With All The Information They Need In Order To Use The Node.
Examples of what you can do, taken one step at a time. Web when a node is selected, its help text is displayed in the info tab. Web in real life you probably have a sensor generating the data. It uses angular, angular material and jquery all of which are available to work with.
This Can Be Either A Change Node Or A.
Here is what we use in the template node: Next, we will display the table using the template node. This page highlights the core set you should know about. The public facing page consists of the client side javascript, css and html.