Unexpected Template String Expression - Web you could use computed property names with brackets, because the template literal returns a string, which works like a variable. Web table of contents. Strings in javascript have been historically limited, lacking the capabilities one might expect coming from languages like python or ruby. If you are working on a vue project and eslint is installed in your. The javascript error unterminated string literal occurs when there is an unterminated string literal somewhere. Here are some examples of supported. Web in vuejs, you often find yourself in an unwanted situation while working with template string. Web ecmascript 6 allows programmers to create strings containing variable or expressions using template literals, instead of string concatenation, by writing expressions like. Name }' with this : Web asked 2 years, 6 months ago.
[Solved] Unexpected template string expression in Vue.js 9to5Answer
Strings in javascript have been historically limited, lacking the capabilities one might expect coming from languages like python or ruby. ${oldtext}') }) //报错 36:15 error unexpected template string. Web ecmascript 6 allows programmers to create strings containing variable or expressions using template literals, instead of string concatenation, by writing expressions like. Web you could use computed property names with brackets,.
Unexpected Template String Expression Flyer Template
Web accepted answer use backtick ( string template literal) instead of single quote, try like below raja. Web solution 1 es6 template strings should be used with backquotes, not single quotes. Along with having normal strings, template literals can also. If you are working on a vue project and eslint is installed in your. Web notice that my suggestion only.
Unexpected Template String Expression Flyer Template
Web accepted answer use backtick ( string template literal) instead of single quote, try like below raja. Web ecmascript 6 allows programmers to create strings containing variable or expressions using template literals, instead of string concatenation, by writing expressions like. Web this rule aims to warn when a regular string contains what looks like a template literal placeholder. ${oldtext}') }).
"Unexpected template string expression" vs. "Strings must use
'delete the item $ {row. Var object = { [`1234`]:`string` };. Web this rule aims to warn when a regular string contains what looks like a template literal placeholder. Web notice that my suggestion only works for when the whole string is one template expression. Web you could use computed property names with brackets, because the template literal returns a.
ES6:Unexpected string concatenation (prefertemplate) 嘆世殘者——華帥 博客园
Web notice that my suggestion only works for when the whole string is one template expression. Modified 2 years, 6 months ago. Name }' with this : Perhaps if template expressions are not allowed in single and. Along with having normal strings, template literals can also.
Simple To Advance
Name }' with this : Web description template literals are enclosed by backtick ( `) characters instead of double or single quotes. Web in vuejs, you often find yourself in an unwanted situation while working with template string. Modified 2 years, 6 months ago. 'delete the item $ {row.
“Totally Unexpected” Template MEME GENERATOR TEMPLATE SoupMemes
Perhaps if template expressions are not allowed in single and. The javascript error unterminated string literal occurs when there is an unterminated string literal somewhere. Web description template literals are enclosed by backtick ( `) characters instead of double or single quotes. Web unexpected template string expression react.js: Here are some examples of supported.
Learn How to "fix unexpected template string expression" in Vue
'delete the item $ {row. Along with having normal strings, template literals can also. Strings in javascript have been historically limited, lacking the capabilities one might expect coming from languages like python or ruby. Web you could use computed property names with brackets, because the template literal returns a string, which works like a variable. ${oldtext}') }) //报错 36:15 error.
Unexpected Template String Expression Flyer Template
I get a warning unexpected template. ` delete the item $ { row. ${oldtext}') }) //报错 36:15 error unexpected template string. Strings in javascript have been historically limited, lacking the capabilities one might expect coming from languages like python or ruby. Web unexpected template string expression react.js:
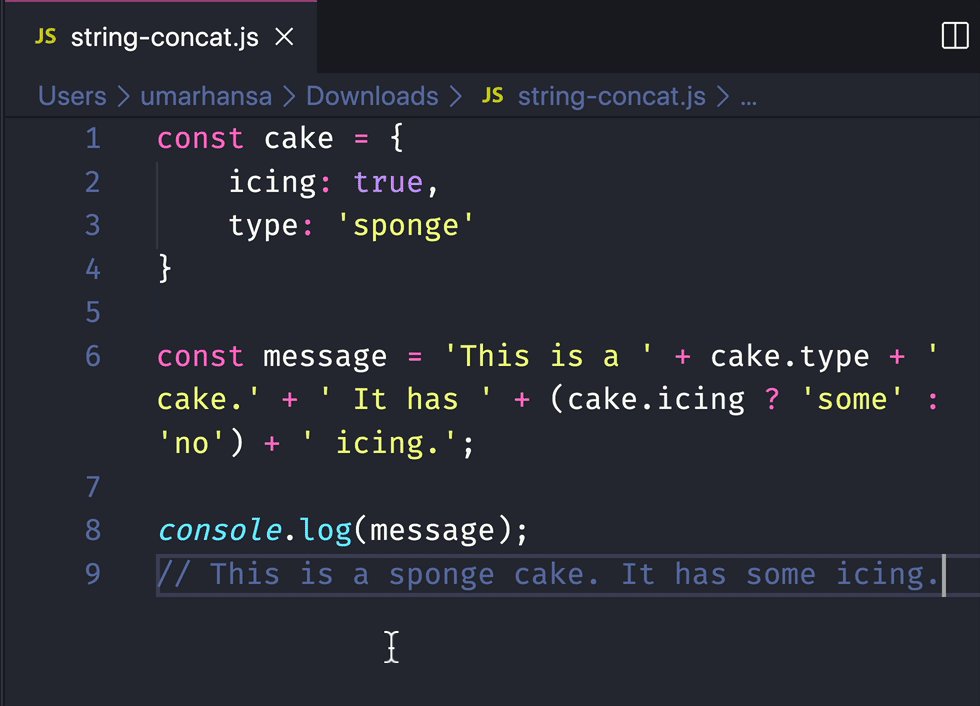
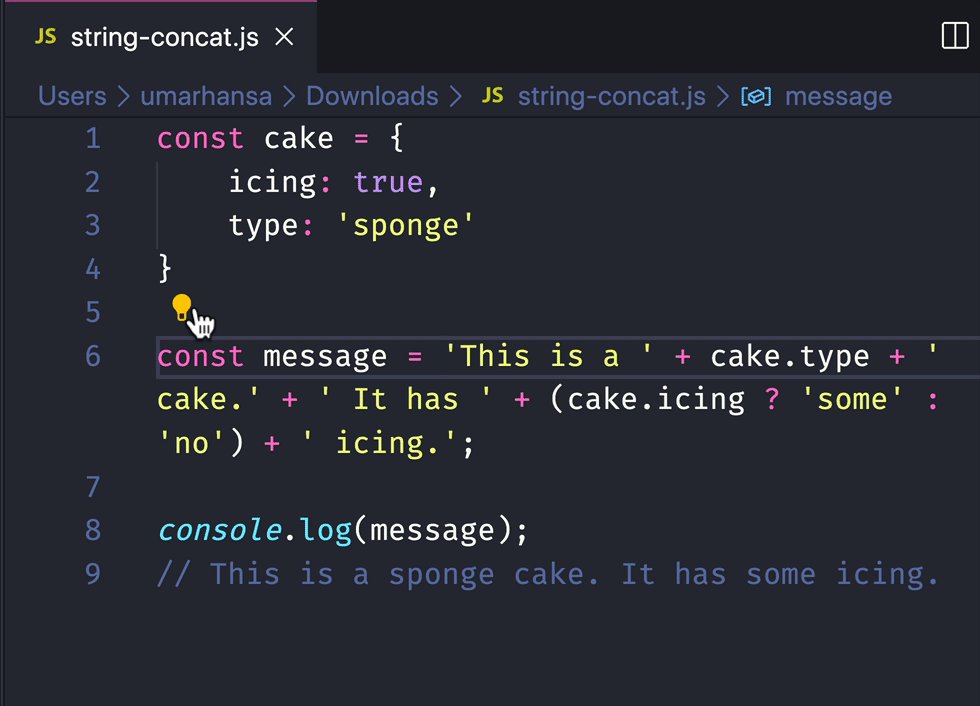
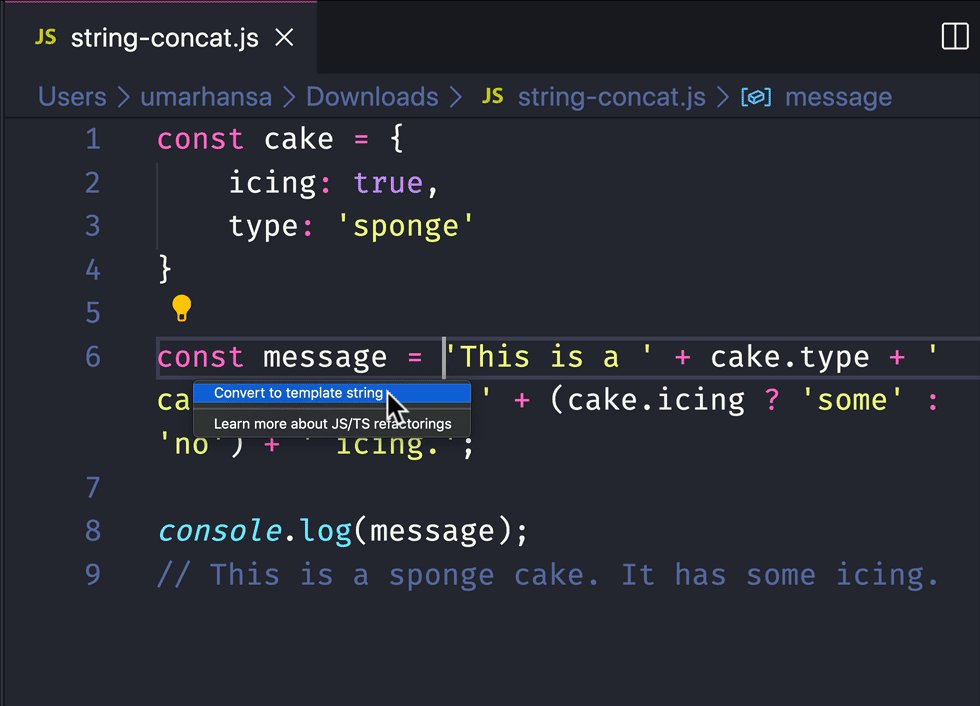
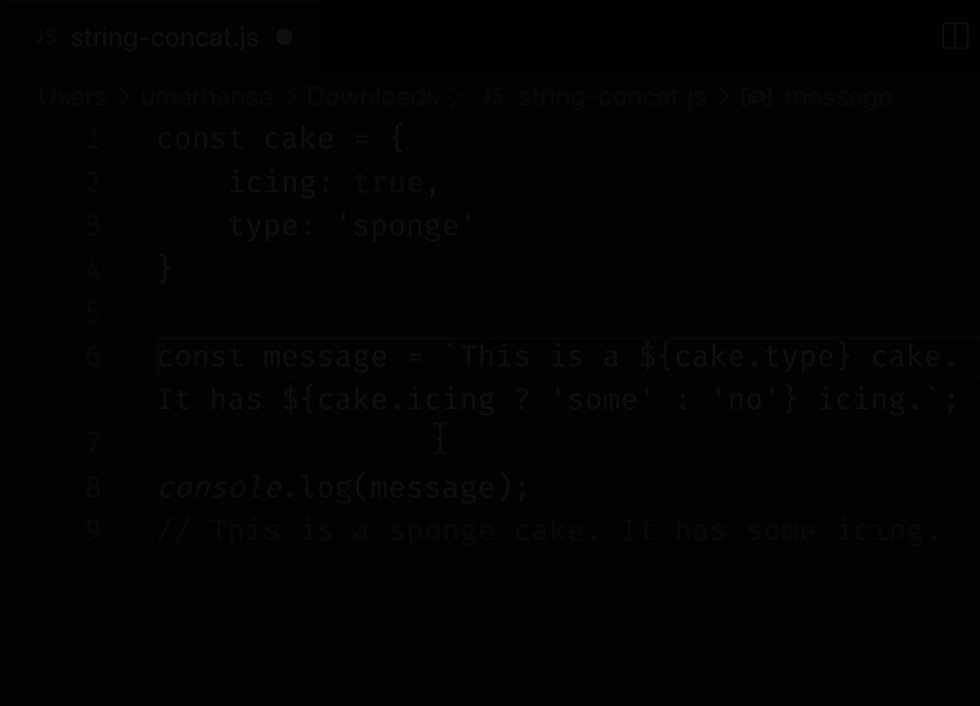
Automatically convert strings into template literals VS Code Dev Tips
Along with having normal strings, template literals can also. Web ecmascript 6 allows programmers to create strings containing variable or expressions using template literals, instead of string concatenation, by writing expressions like. Const y = `$ {x ()}$ {y ()}`. Name }' with this : Web //错误代码 app.$watch('text', (newtext, oldtext) =>
Web you could use computed property names with brackets, because the template literal returns a string, which works like a variable. Web unexpected template string expression react.js: Var object = { [`1234`]:`string` };. Web タグつき テンプレートリテラルは、リテラルから任意のテキストセグメントの配列と、任意の置換の値を引数として関数( タグ関数 )を呼び出します。 これは、 dsl に便利. Const y = `$ {x ()}$ {y ()}`. I get a warning unexpected template. Perhaps if template expressions are not allowed in single and. Web description template literals are enclosed by backtick ( `) characters instead of double or single quotes. Here are some examples of supported. Modified 2 years, 6 months ago. Web table of contents. Web ecmascript 6 allows programmers to create strings containing variable or expressions using template literals, instead of string concatenation, by writing expressions like. It will warn when it finds a string containing the template literal placeholder. Web notice that my suggestion only works for when the whole string is one template expression. Web asked 2 years, 6 months ago. ` delete the item $ { row. Web solution 1 es6 template strings should be used with backquotes, not single quotes. The javascript error unterminated string literal occurs when there is an unterminated string literal somewhere. Name }' with this : Web in vuejs, you often find yourself in an unwanted situation while working with template string.
Web Unexpected Template String Expression React.js:
Const y = `$ {x ()}$ {y ()}`. Strings in javascript have been historically limited, lacking the capabilities one might expect coming from languages like python or ruby. Along with having normal strings, template literals can also. If you are working on a vue project and eslint is installed in your.
Web Solution 1 Es6 Template Strings Should Be Used With Backquotes, Not Single Quotes.
Modified 2 years, 6 months ago. Web notice that my suggestion only works for when the whole string is one template expression. Web accepted answer use backtick ( string template literal) instead of single quote, try like below raja. ${oldtext}') }) //报错 36:15 error unexpected template string.
It Will Warn When It Finds A String Containing The Template Literal Placeholder.
Web asked 2 years, 6 months ago. Web table of contents. Web description template literals are enclosed by backtick ( `) characters instead of double or single quotes. The javascript error unterminated string literal occurs when there is an unterminated string literal somewhere.
Web Solution To Fix This Error, We Need To Make Sure That All Expressions Inside Template Strings Are Supported By Vue.js.
Web you could use computed property names with brackets, because the template literal returns a string, which works like a variable. ` delete the item $ { row. I get a warning unexpected template. 'delete the item $ {row.